Es ist ein bisschen verrückt: Ich kann in meinem Zuhause alle relevanten Leuchten über Wifi-Steckdosen mittels meines iPhones über die Home-App steuern. Vorbei die Zeiten des manuellen Tastendrückens. Doch genau das fehlte mir kürzlich sehr, als ich mein Telefon unten habe liegen lassen. Und daraus wuchs die Idee: Hey, ich brauche wieder einen Schalter!
Herausgekommen ist dabei ein „Command Control Center“. Der Name ist völlig übertrieben, ich weiss. Das Gehäuse ist eigens von mir skizziert und mittels 3D-Drucker selbst gedruckt. Wichtig war mir, dass es gut an meinen Schreibtisch (ein weit verbreitetes Modell eines schwedischen Möbelherstellers) passt und drei Taster beherbergen kann. Zusätzlich, um der Mächtigkeit des Begriffs „Command Control Center“ näher zu kommen, befindet sich im Gehäuse Platz für einen Schlüsselschalter, der die Spannungszufuhr für das verbaute D1 Mini ESP-Board steuert. Man hätte das mit Sicherheit auch anders lösen können, aber: Et soll ja auch Spaß machen!

Die Taster bieten neben ihrer eigentlichen Aufgabe des als Taster fungieren noch die Möglichkeit, einen LED-Ring leuchten zu lassen. Der symbolisiert ob die entsprechende Lampe ein- oder ausgeschaltet ist. In meinem Beispiel sind zwei Taster mit weißer und einer mit blauer LED verbaut. Die Taster sind mir im Nachgang etwas zu klein zum Drücken, dennoch mag ich sie und mit rund 4,- Euro waren sie recht günstig. Außerdem sind sie mit einer Eingangsspannung von 3 bis 9 Volt für die LED recht flexibel einsetzbar.

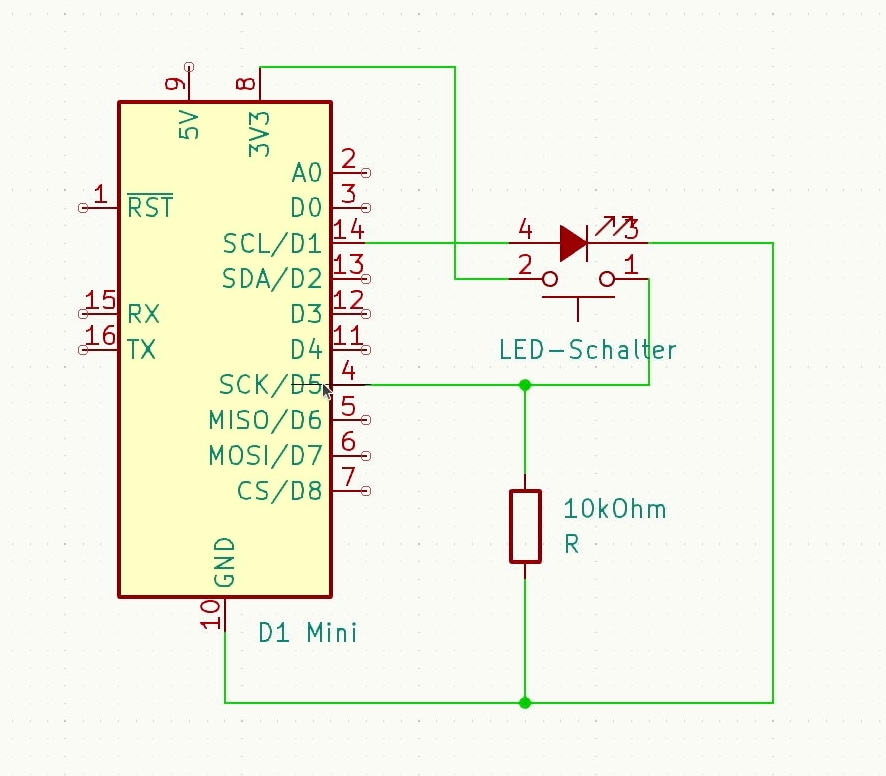
Im Inneren arbeitet ein D1 Mini Clone-Board, also ein ESP8266 der direkt Wifi onboard hat. Das ist wichtig, da die Homebridge, die bei mir als zusätzliche Ebene zu Apples Homekit im Einsatz ist, über API-Aufrufe über das lokale Netzwerk gesteuert wird. Von dem D1 Mini-Board brauch es 6 Pins: 3 für die Statusanzeige, also die jeweilige LED. Und eben 3 weitere für die Erkennung der Tastendrücke.

Das ist es im Wesentlichen dann auch schon. Natürlich muss die Software noch angepasst werden. So müssen sogenannte „uniqueId“ hinterlegt werden. Dabei handelt es sich um eine eindeutige Identifikation eines jeden Geräts, welches über Homebridge geschaltet werden kann. Tastendrücke lösen dann entsprechende API-Anfragen aus, welche diese „uniqueId“ übermitteln, bzw. sie verwenden um in regelmäßigen Abständen nach dem Status (Licht an oder aus) bei der Homebridge nachfrage. Denn es könnte ja auch sein, dass eine Lampe oder Steckdose auf anderem Weg geschaltet wird.
Meinen Code stelle ich euch natürlich frei und als Open Source auf Github zur Verfügung. Die Datei für den 3D-Druck des Gehäuse findet ihr hier:
Den Code habe ich auf mein Github-Profil gepackt. Von dort könnt ihr alles einfach herunterladen oder via Git auschecken.






